
DigitryMart Delights: Where Quality Meets Affordability!
Hurry and get discounts on all products up to 20%
T55 Pro Max Smart Watch With Earbuds & Double Strap- Black Color
The Best Offers
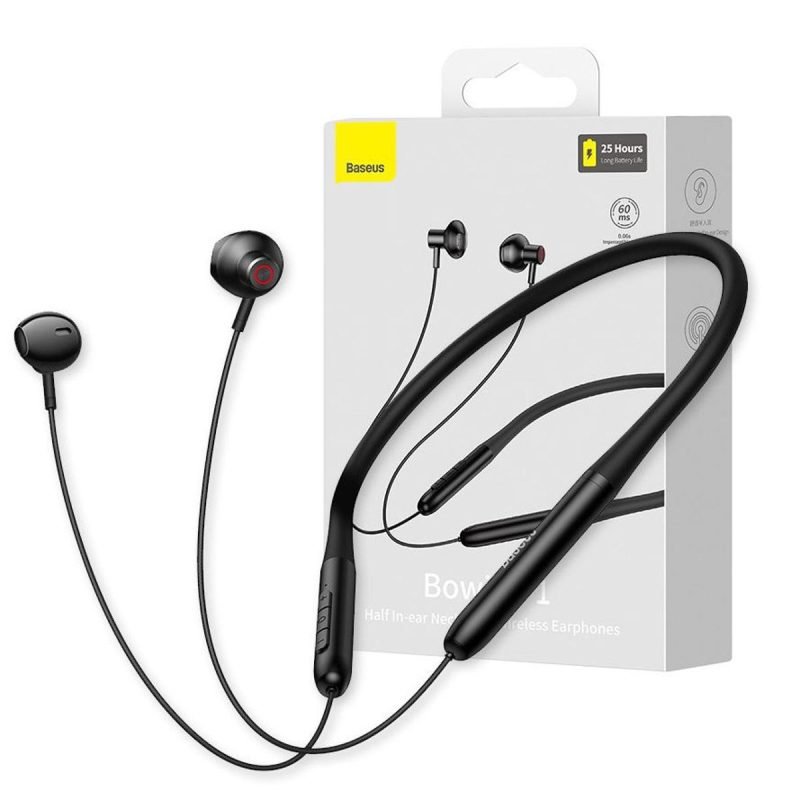
Baseus Bowie P1 Neckband Wireless Earphone
In stock
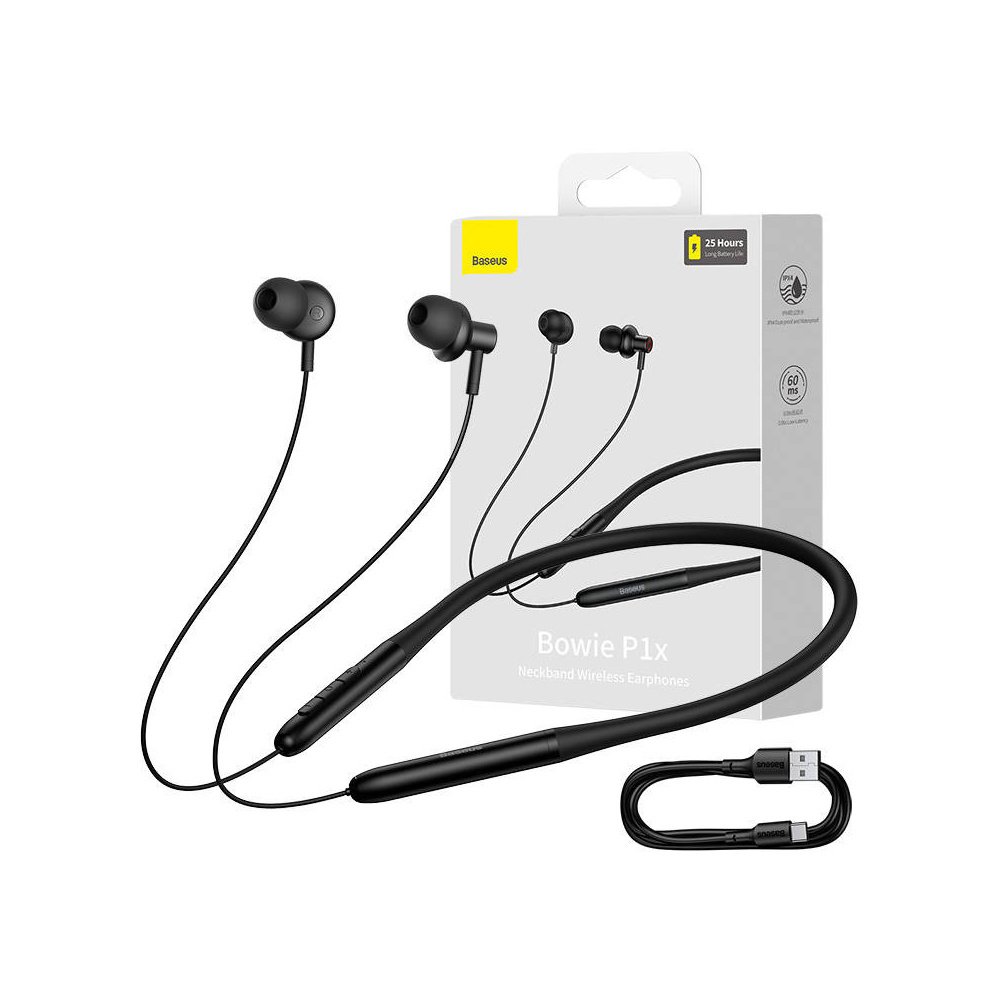
Baseus Bowie P1x Neckband – Black Color
In stock
EKEN H9R Action Camera with Accessories
In stock
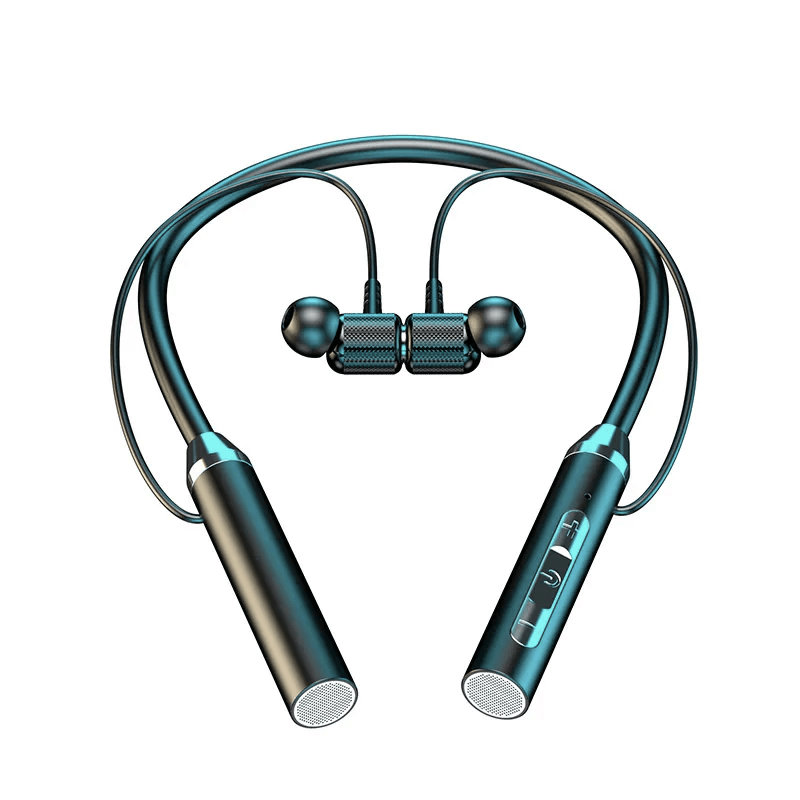
G8 Sports Neckband With Magnetic Headsets
In stock
GearUP G9 Neckband Magnetic Metal Earphone With Good Quality Microphone
In stock
Best Selling Product
T55 Pro Max Smart Watch With Earbuds & Double Strap- Black Color
In stock
Y80 Ultra Smartwatch With 8 Strap – A magnificent smartwatch
In stock
Smartwatches
CMX CX Ultra 2 Amoled Smartwatch – Black Color
In stock
CMX CX Ultra 2 Amoled Smartwatch – Orange Color
In stock
COLMI P71 Calling Smartwatch – Black Color
In stock
Sound Gadgets
Baseus Bowie P1 Neckband Wireless Earphone
In stock
Baseus Bowie P1x Neckband – Black Color
In stock
G7 Bluetooth Neckband With Magnetic Headsets- Black Color
In stock
| Color |
Black |
|---|---|
| Size |
Free Size (Anyone Can Use) |
| Battery |
Runtime 72 hours ,Up to 6 hours music time |
| Connectivity |
Advanced Bluetooth 5.2 |
| Features |
Built-in high sensitivity ,Ensure crystal ,High-quality sound ,Microphone ,Noise canceling technology ,Stereo sound quality |
| Hardware |
Upgraded BT V5.2 chip |
| Supported |
Android ,iPhone ,Laptop ,Others Bluetooth-Enabled Devices ,PC |
| Quality |
Brand New |
| Brand |
China |
| Made In |
China |
| Warranty |
30 Days Warranty |
G8 Sports Neckband With Magnetic Headsets
In stock
GearUP G9 Neckband Magnetic Metal Earphone With Good Quality Microphone
In stock
Computer & Office
Mi Dual Mode Wireless Mouse Silent Edition Bluetooth 2.4 GHz Connect 1300 DPI
In stock
Trendy Hot Selling WIWU Crystal Transparent Wireless Mouse
In stock
UGREEN Wireless Mouse 2.4G Silent Computer Mouse 4000 DPI – Black Color
In stock
Xiaomi Lite 2 Wireless Mouse
In stock
Xiaomi Mi Portable Wireless Mouse 2 Dual Modes Mouse
In stock
Cameras & Drones
EKEN H9R Action Camera with Accessories
In stock
GoPro Hero 10 Black Action Camera
In stock
Microphone Floor Stand With Adjustable Two Microphone Holder (LW-38)
In stock
Overhead Desk Mount Stand for DSLR, DSLR & Ring Lights (Ulanzi VIJIM-LS02)
In stock
SJcam SJ10 Pro Dual Screen Action Camera
In stock
Smartphones
Overhead Desk Mount Stand for DSLR, DSLR & Ring Lights (Ulanzi VIJIM-LS02)
In stock
Electronics
Mini Waterproof Rechargeable Shaving Machine
In stock
Panasonic Compact Travel Electric Shaver ES3831K
In stock
Panasonic Multi-System Trimmer (ER-240)
In stock
Panasonic Spinet Compact Shaver (ES534)
In stock
PHILIPS BT1230 Beard Trimmer
In stock
Recently Viewed
Why shop at DigitryMart.Com?
🎉Experience hassle-free shopping with nationwide home delivery! Swift delivery with online tracking to keep you in the loop!
✅ We offer 100% authentic products. Explore our ready-to-ship extensive collection!
🔁 24/7 Live Support We're here for any questions or product inquiries you may have.
🔰 Warranty with every product! From a minimum of 7 days up to 2 years.
🥳 Enjoy 100% Secure Checkout Choose from Bkash, or Cash on Delivery.
Shop at 'DigitryMart.Com' for a seamless shopping experience today!